How to Increase Website Speed and Make Your Blog Load Faster

Table of Contents
You know that Google considers your website speed as one of the ranking factors, don’t you? To have a successful blog, you need to know the ways to increase your blog speed.
Increasing website speed means reducing the site load time, so that your site takes less time to open. You can dramatically speed up your WordPress site in easy ways.
One tool that can always help you make your blog fast is a site speed test.
Though site speed tests are only performance testing tools and do not directly increase your site speed, they give you suggestions that you can implement on your own and achieve your aim.
Well, you must be wondering that I’m a super woman who even knows such technical stuff. 🙂
But firstly, I’d like to clear up that improving the speed of your website does not require much of technical knowledge.
Secondly, this is something that my husband taught me and I’m just writing down my training experience, hoping to turn it into a compelling post!
My sole purpose is to help you, just in case you need to fasten your blog speed too. If need be, you can just copy the site speeding process that I’ve described here.
Tell you what, I personally tried the entire process explained in this post and it was a smooth cakewalk.
Therefore, if I can do it, so can you!
Let’s go ahead and get rid of high site load times. Perhaps many of you know how to speed up your website, but some of you either don’t do it or do it the wrong way.
I too didn’t do it the right way until recently, and look how fast my blog is now!
How to Do a Site Speed Test
You can have answers to all your questions if you’ve Google with you, isn’t it?
What you need to do is Google for “site speed test”, and select the top 3 or 4 speed testing websites.
Looking up at the search results, I selected the top 3 sites: Pingdom, Google PageSpeed, and GTmetrix.
You don’t have to look for more because they all vary in their test results and tend to confuse you further.
Your main reason to conduct a website speed test should be to seek the recommendations to make relevant changes on your blog in order to make it load faster.
Did you know that you can also get the site speed stats on your Google Analytics?
You can even check your blog speed on your Alexa ranking page. However, it does not give you any suggestion to improve the site speed.
Okay, all you need to do is just fill in your site URL where it is asked on these three selected sites, and hit the test button. That’s it!
When I tested my blog on these speed-testing sites, I got these main site improvement suggestions to increase my blog speed.
Suggestions to Improve Site Speed
Generally, the elements that make your site slow are – JavaScripts, CSS, and Images.
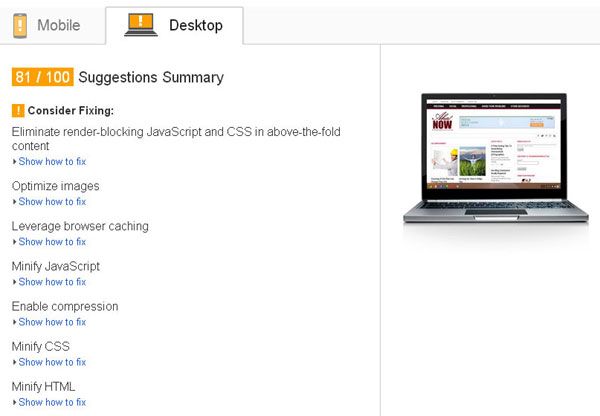
Below is what Google PageSpeed test suggested for my blog, Aha!NOW.

These are the recommendations I received related to these elements from all major performance testing tools – Google PageSpeed, Pingdom, and GTmetrix.
1) Eliminate render-blocking JavaScript and CSS in above-the-fold content
2) Defer parsing of JavaScript or Make fewer HTTP requests
3) Combine external JavaScript and Combine external CSS
4) Minify JavaScript and CSS
5) Optimize images
Some other suggestions were:
1) Add Expires headers
2) Remove query strings from static resources
3) Use cookie-free domains
4) Leverage browser caching
5) Enable compression
So, I’ve these 10 suggestions from website speed test results to help me increase my blog speed.
Honestly speaking, these terms and looked like Greek and Latin to me! I mean I couldn’t understand these recommendations all that much, except the reference to optimizing the images.
But the fact is that you don’t have to know it all. There are facilities and services that do it all for you!
What You Require to Increase Your Website Speed
Let me share the FREE things first – W3 Total Cache WordPress plugin and the popular caching web service, CloudFlare.
Later I’ll also use a paid CDN service to better the website performance, and a couple of other free WordPress plugins.
But the whole process isn’t just simple enough to install the plugin and forget about it.
You need to be careful about the settings in the plugins so they give the best results.
W3TC Setting for Better Site Speed
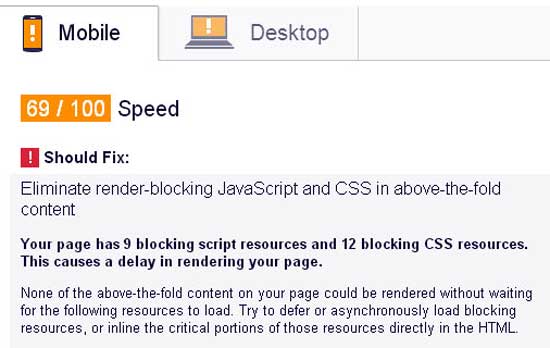
If you performed your site speed test on Google Page Speed, some of you might’ve come up with a recommendation that requires you to “eliminate render-blocking java script and CSS in the above-the-fold content”.

My husband and I struggled with this problem and tried everything possible to remove these scripts from the top part of the blog pages, which seemed like an impossible task.
Moreover, like some of you non-techies, the learning curve was very steep for us, but no matter how vertical it is, if you are determined to scale it – you can!
We found that we could achieve the objective through W3 Total Cache plugin that we use. I recommend you also use it, if you haven’t been doing so.
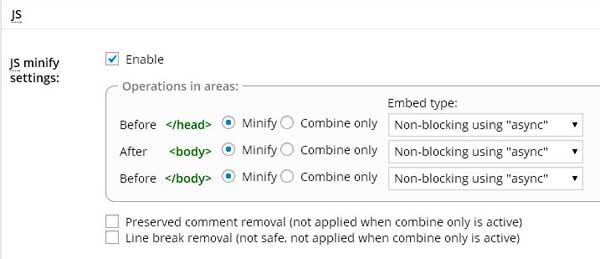
For specific settings to remove render-blocking scripts, do the following in the minify section of W3TC plugin on your blog:
- Choose “minify” in the JS minify settings
- Choose “Non-blocking using ‘async’” as the Embed type

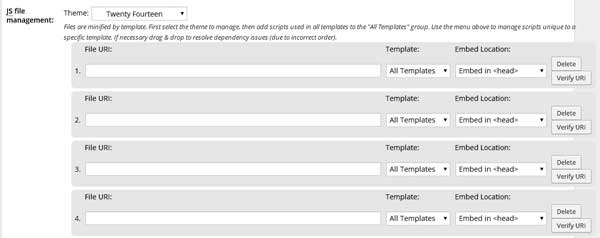
In the JS file management section, do the following:
- First choose your WordPress active theme
- Fill in the render-blocking JS file URL that you see in the Google Page Speed test results
- Add more scripts, so you mention all the render-blocking scripts

- Choose “All templates” under Template and “Embed in ” as the Embed location.
- To remove the blocking CSS, first enable the CSS minify settings, and fill in all the CSS file URLs that you get from the Google Page Speed test result, in the CSS file management section.
Voila! Hit “Save all settings” button.
As you can see, I had 9 JS and 12 CSS render blocking scripts that caused my blog pages to take more time to load.

Now, after implementing the above, these are reduced to 1 JS and 2 CSS scripts in the above-the-fold area. Not bad, isn’t it?
However, experts say that you need to be careful when minifying scripts – silly mistakes can break your pages.
CloudFlare Setting to Increase Site Speed
CloudFlare is a multi-purpose online facility, and I’d highly recommend you to use its free plan.
It is a CDN optimizer and provides analytics as well as security. Thus, it protects and accelerates your site.
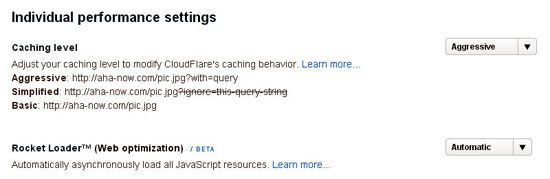
When you use it, go to performance settings under CloudFlare Settings, then do the following:
- Choose “Aggressive” caching level,
- Opt for “Rocket Loader” that automatically reduces the load times of your JavaScripts.

When you’re using CloudFlare in conjunction with W3TC, do not enable the “Auto Minify” options in CloudFlare.
If you enable that, then you won’t be able to use the option to eliminate the render-blocking scripts in W3TC as discussed above.
How is it going so far? Hope you are following all that I mentioned, and if not, you have the comment section to ask your questions.
I think now you are all set to drastically reduce the website load times and make it fast, aren’t you? 🙂
Increasing Website Speed Using W3TC, CloudFlare, and MaxCDN
For the purpose of comparison and reference, I checked the website speed at every stage on two popular online speed test websites – Pingdom and GTmetrix.
I made the first check before I embarked on the speeding journey, when I didn’t have any caching plugin or CDN services associated with Aha!NOW.
These different speed testing website show different results, so probably you don’t get the accurate speed, but at least you get to know what changes help your blog to become fast.


Initially, Pingdom showed a load time of nearly 14 seconds, and GTmetrix displayed a site speed of about 8 seconds for my blog.
Now, this is not considered a good speed.
GTmetrix recommends the website to have load times of below 4 seconds.
There are some speed testing websites that advise blog speed of not more than or around 2 seconds. I know you’d want even faster site speeds.
You need to pay more attention to the page load times or site speed as shown by the speed test results than the reported performance grades.
I tried using only CloudFlare or MaxCDN (aff link) separately and tested their impact on my blog speed.
But these alone didn’t bring me nearer to my target, which was to bring my site speed to near about 1 second!
This shows that you cannot do without the W3Total Cache plugin, which will help you enhance the power of CloudFlare and MaxCDN.
Using W3Total Cache Plugin
This caching plugin slashes down the load times drastically.
From 14.5 seconds, my blog load time came down to 3.76 seconds! That’s about 74% increase in site speed!!

This was the Pingdom test results; let’s check the other one too.

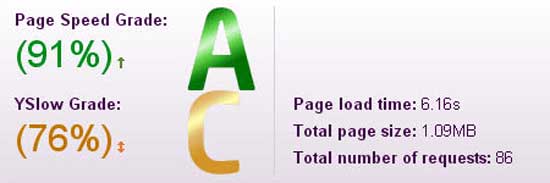
GTmetrix brought the blog load time from 8.05 seconds to 6.16 seconds, which is about 23% increase in speed.
Using W3Total Cache and CloudFlare
I used this combination for a long time. CloudFlare can also be managed from your WordPress dashboard using the W3TC plugin, so you don’t have to go to CloudFlare’s site every time.
These are the speed test results after adding the FREE plan of CloudFlare to my blog.

Pingdom test results show that my blog load time reduced from 3.76 seconds to 425 mili seconds, and that’s under half a second!

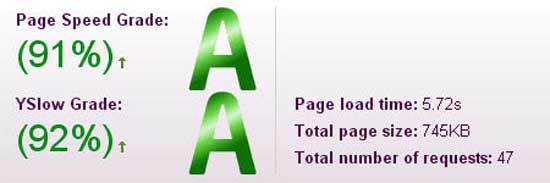
GTmetrix brought it down from 6.16 seconds to 5.49 seconds. Notice that both Page Speed and YSlow grades are “A”. 🙂
Using W3Total Cache, CloudFlare, and MaxCDN
It doesn’t get better than this! These three together beat the site load time blues totally.
MaxCDN (aff link) is a paid service, and I added it to my blog through the W3TC plugin.
Pingdom reported reduction of my blog load times from 425ms to 344ms, which is just unbelievable!

Did you read that – “Your website is faster than 99% of all tested websites”! Wow!!
GTmetrix test results did not show much of a change, and the site load time nears to 5 seconds from a bit more than 6 seconds.

While this is good, it made me wonder if I can still make my blog speed better.
Through some research and experiment, I found a WordPress plugin called “BJ Lazy Load”, which was best suited for this purpose.
It worked! This lazy plugin brought down my blog page load time from 5 seconds to under 4 seconds.

You need to remember that these test results vary each time you conduct them, and they’ll show different values if you chose different parameters each time.
Can you really trust the website speed test results?
Personally, I don’t think they’re always accurate. They’re mainly just an estimate and should be used mainly to get recommendations.
Many times my blog showed low load time in the site speed test results, but my real time experience when I surfed the blog was somewhat different.
Is it speedy enough at your end? Let me add that this particular post might be heavy due to excess of images I’ve used.
The test results also vary as per your location and other details.
For performance testing purposes, I kept my test site location be the same on all testing tools – Dallas, Texas, USA. I also chose Chrome as the browser type and DSL as the type of Internet connection, to minimize result variations.
New Kid in the Town
As I was doing the site speed-testing round, I received an update to my WordPress security plugin – Wordfence.

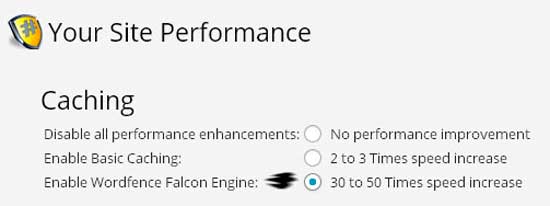
They’ve integrated a caching facility with their security plugin and they claim it’s the best caching option available for WordPress sites.
It’s caching is based on their new falcon engine. It appends the site .htaccess file (very important file!), and asks you to download it first, and then go ahead to increase the site speed by 30 to 50 times!
So how could I miss out on testing this option too?
Boosting Site Speed Using Wordfence, CloudFlare, and MaxCDN
This didn’t take much of time.
I had already mentioned that the site load time was of about 14 seconds by Pingdom and 8 seconds by GTmetrix without using any speed enhancing options.
So, I disabled W3Total Cache and switched on the Wordfence Falcon Engine, and used it as a standalone speed enhancer to my blog.
Using Wordfence Falcon Engine
This was a shocker. The Falcon brought the site load time down by about 87%! Much better than the W3TC plugin.


Pingdom showed the site speed up from 14.57 seconds to 1.83 seconds, and GTmetrix from 8.05 seconds to 5.22 seconds.
Using Wordfence and CloudFlare
I added CloudFlare to Wordfence Falcon. While CloudFlare did not show improved site speed with Wordfence using GTmetrix – Pingdom however showed increased speed.


GTmetrix displayed better grades, whereas Pingdom showed reduced site load time from 1.89 seconds to 378 ms.
Using Wordfence, CloudFlare, and MaxCDN
Finally, I added MaxCDN to the combination of Wordfence Falcon and CloudFlare. Again, GTmetrix doesn’t show much of a difference in site speed, but Pingdom also didn’t improve the track record.


It seems that MaxCDN wasn’t very useful if you already had a combination of Wordfence and CloudFlare.
But the BJ lazy Load plugin again made a difference. It brought the GTmetrix speed score to 1.15 seconds! That was my site speed target!!

Now, you really have two good options – either use W3TC or Wordfence’s Falcon caching engine.
The advantages you’ve using W3TC plugin are:
1) You can easily manage CloudFlare and MaxCDN through the dashboard of W3TC
2) You can defer or parse the JS and CSS files
3) You can minify JS, CSS, and HTML
Though Wordfence facilitates good site load times, I guess you’ll have to use other plugins along with it that can minify the JS, CSS, and HTML as well as manage the CDN.
Or perhaps, they’ll be coming up with these supportive features in their future upgrades.
In fact, I didn’t know that you cannot manage a CDN without a caching plugin. As I disabled W3TC plugin, the CDN got disabled automatically.
So, if you need to use CDN as a standalone service or use it along with Wordfence, and if you’re using its Falcon caching engine, then use the CDN Linker plugin. This will manage your CDN without W3TC.
You do not need any separate plugin for CloudFlare, as you can easily manage it from its own site.
Conclusion
I was always conscious and worried about my blog’s speed.
That’s because my blog’s home page is really heavy with so many images, and I didn’t want to sacrifice the present magazine theme for anything else.
This resulted in my site to slow down which probably led to higher bounce rate.
Obviously, who has the time to wait for a site to load, when they can view and read many more sites in that duration?
After going through the recent revelations and experiences with increasing website speed, I would say that a WordPress website definitely needs the triple power of W3TC, CloudFlare, and MaxCDN.
I was able to resolve almost all the 10 problems as suggested by the various speed testing websites and as mentioned earlier in this post.
Just look at this summary of the Pingdom speed test.

Look at the graph running down. You too can achieve this for your blog in less than an hour’s time, considering if you’ve to register for CloudFlare and MaxCDN (aff link), and install the plugins. Else, it would take even less time.
Of course, you can also use Wordfence’s Falcon, which looks very promising, but it’s just come into the market and I’d like to give it some time before really adopting it on my blog.
I hope my experiences with site speed tests will help you decide what’s best for your blog. These are not expert views because I’m no website speed expert, but I just shared things that worked for me.
There is one more option that can impact site speed, and that’s your web host. My blog is on Hostgator’s shared web hosting (aff link) for the last two years, and it is going great, which you can see from the speed results.
But, I’m sure my blog speed will increase more and it will load faster if and when I shift to a better and high-end web host that is not shared.
I know more can be done to enhance the blog speed and provide better browsing experience to the blog visitors.
However, I’m happy with my little effort that I enjoyed sharing with you, and the website speed that I was able to achieve despite being a non-techie.
If you’re a technical person and an expert with increasing website speed, I’d welcome your tips and more suggestions that you can add to take care of aspects that weren’t covered here.
Make the blog comments a great resource and an extension of this post for the readers by sharing your tech wisdom there! 🙂
Over to You –
What did you do to increase your site speed? Which site speed tests do you use and how did they help you? What are the other factors that can improve the website speed? Share in the comments.











Hi Harleena, thanks for the great info. I’m thinking of combining Falcon with Cloudflare. When you did the experiment, did you tick the “auto mignify” checkboxes in Cloudflare?
Hey Harleena,
Page Speed matters alot and now a days it’s very important for the SEO also. If anyone having problem with it I can help up with it.
-Akshit Wadhwa
Hi there Harleena,
I arrived here from a long way away! Australia:-)
I was researching Blog Security and especially Wordfence.
Very impressed by by your helpful and diligent support of visitors to your Site.
While definitely no geek, I have been on the Net since before it was invented! (Since 1984) 🙂
Might I just add a few pointers here?
1. Security SHOULD be the most important consideration for you and your WPress visitors. There are extremely effective ways today for your WP Site to be made a “Slave” to thieves.
Wordfence is a Blogsaver and it is worth all of your visitors just visiting this other Site – but no need to buy anything there – it is simply a very good dramatic show of the danger to your WPress Site today. The Site is actually selling what is really the free Open Source Wordfence!!
bit.ly/aboutWordfence
It’s true! If you haven’t been hacked/enslaved yet, if you get any Google rank into the top 50 pages, you soon will be.
DISCLAIMER: No, I don’t sell or own it – I simply cannot understand why WPress and any Hosting Provider doesn’t build it in to their Service!
Namaste from Australia.
Mam, great post here you really explained it well but how can I reduce my speed from 6s down to -4. Am using blogger platform not like WP you focused on the post.
Harleena,
That is the exact combination I’m using it for my blog. I use W3 Total Cache with CloudFlare.
I think, these two are what every wordpress blog really need. W3 Total Cache serves the best optimized cache where cloudflare can add a extra layer security.
In cloudflare, my favorite function is Rocketloader. It can dramatically optimize javascripts and reduce the page load time. This is the truth, a blog can go from 5s loading time to 1s just using this rocketloader function.
Hi Harleena,
Is Aha blog teaches technical stuff too 😀 ? I heard its only about the blogging but when i was just going each post. I got this 🙂
In my case, I had a strange issue whereby combining jquery.js with the other JS files broke many js functions that depend on jquery even though they loaded after. To get around this I made jquery.js load on its own after , and made all the others load combined just before , with everything set to load using async.
If someone knows/you might have came to know about the way to automatically inline only the relevant CSS/JS error, I’d be very happy to hear!
Thanks for your connect
Siva
Thanks for the long, summarized and amazing article. It really helped me in boosting mu blog load time. Currently I am using Cloud Flare with W3 Total Cache.
Thank you for your excellent article
when testing my site on developers.google.com
i have the following error:
Eliminate render-blocking JavaScript and CSS in above-the-fold content
Your page has 1 blocking script resources and 2 blocking CSS resources.
This causes a delay in rendering your page.
You suggested that it can be achieved through W3 Total Cache plugin but My host provider Goddaddy refuses to activate it for security reasons.
Is there a way like putting a code in the .htaccess file that will solve this problem?
Thank you for your comments
Dan
Hi Harleena,
I tried implementing the render blocking java script method on my site. When I’ve added the Javascripts and CSS to the list i can see my site is becoming significantly slow and taking long time to load
Wonder what i’m doing wrong :-/
Informative post, Harleena. Website speed plays a important role in the conversation of any website, fast loading websites makes more profits.
I think the quickest and easiest way to improve the site speed is to – switch to WordPress specific hosting provider such as WPEngine or MediaTemple.
I am planning to implement Wordfence and I was searching through Google about WP Super Cache working with Wordfence and it seems you cannot let the two work together. Now I know what I must do.
I was also thinking of putting a bad-bot blackhole script and was choosing between ZB Block, Blackhole and Bot-trap. I came across Wordfence and it seems I won’t be needing those bad bot banning scripts. It’s not worth the hassle. Wordfence can take care of it plus much, much more.
Helpful & useful article. Thankz for sharing. I use the W3 Total cache plugin and it’s improved my speed but from what you tell us MAXCDN is worth a look.
Hi Harleena,
I tried myself a few days back, installing W3 total cache. But as soon as I install, my site goes crazy. I get display of total garbage. No images, HTML, CSS, nothing. Looks like some paragraphs written in strange font…
Can you help?
Hi Hraleena,
You have nicely covered all the major platform which can help built a faster website but also, there are many such websites which don’t show the correct information about your website and if someone unfortunately go with their instraction then they might get into some new problem instead getting out from their existing problem, i would suggest that we should use such type of websites with caution.
Rizwan
Hi there Harleena….a friend of mine passed your URL along to me after she noticed my blog site speed dipping today…….I’m using a lot of images and video posts so I guess it was bound to happen…..I’m running W3 Total Cache WordPress Plugin…..just gave it a couple of tweeks….I’ll see how its performing tomorrow…thanks again…
Shane
Harleena- The suggestions that you have given is this for blogging sites only like WordPress or any website that is done in HTML coding? I have a website and we don’t use pluggins as everything is coded. I do know that website speed is very important to Google.
Hi Harleena mam,
Very nice article, i am using cloudflare and MAXCDN both is it better?
My Site load time is 3.91s is it good or not? please
Very detailed post on this topic. Site speed is now matters a lot because Google consider the fast site better for users hence they get advantage. I have used Google page speed and pingdom. Rest I will check out. Keep writing such great stuffs.
You have jotted down so many into 1 post, thats amazing.
The biggest impact for me to improve the speed of my site was actually to change the webhost I had. That made a huge difference for me.
Hi Harleena, Awesome post. I am using MAXCDN to improve blog loading time. I have never use cloudflare and MAXCDN both together.
I will try it now. Another in depth tutorial.
Genuinely a informative post.I am beginner in blogging field so this concept is totally new for me but you precisely explain the use and benefit of this tool. This is truly helpful to me and i will definitely try it.
Thanks for sharing such a valuable information.
Thanks harleena for this post.. i am deeply in search of useful information on how to increase my blog page load speed and i will look into it with your post here.. do you have any idea on how i can use wp tool cache plugin and still keep my blog mobile-press theme? cos whenever i activate the plugin my mobile theme disappears.
Very detailed post about increasing the page speed. Now a days its very important to consider this factor whether you are looking for search engine ranking or maintain your readership. I am also very non-technical person but I manage to increase the speed by trial and error and by reading the recommendation on blogs like your.
after reading your post i activate W3total plugin on my site but after that i am facing problem my feedburner is not updating latest rss feeds, i searched on google people are saying to uncheck cache comment, rss etc option in page cache but still i am not able to correct it.
Please also say something about it if you know the solution thanks.
Hey Harleena,
Page speed matter much in SEO as well, but lot of new bloggers don’t care of this. I think optimizing through .htacess is very help now a days. You can fully optimize you website by adding some piece of code in your .htacess file.
Page loading speed matters a lot and perhaps it’s the major weapon to use against the enemies to win the battle. However, due to some issues and problems people doesn’t able to win it. Here I do have termed the soldiers to the bloggers who are going on contribution on various niche and the enemies I do have concluded to Google Algorithms which are just in a scope of smashing a blog.
I do use plugins like W3Total Cache, WP-Minify to optimize my blog speed and too thinking to use MAXCDN. Perhaps, thanks a lot for the great contribution Miss. Harleena Singh. Every time when I come to read Aha-now and open an article I just get amused with the article length not only that but it’s quality is fab. Great work.
Thanks and have a great weekend.
– Bishal Biswas
Hey Harleena,
Nice post and Yes, loading time play very crucial role in success of any blog.If the loading time of our blog is more, it may cause to switch our reader to any other blog. W3 Total cache plugin is really very helpful in decreasing blog loading time and I am also using it. This post really gonna help all the newbies. Thanks for sharing this post.
Hello,
Great post about loading speed. One is always excited to make their site look professional and include videos and photos galore…we rare contemplate the effects of loading speed and how this ultimately affects how our visitors and subscribers judge our pages. The tools provided are excellent and will be of great use.
Thank you for this insight…I will be sure to apply this to my website blog.
cheers
If you looking for speed you should make sure you use a proxy server such as varnish it will improve your site a lot.
Found you in the comments of Neil’s blog. Thanks for the step-by-step tutorial. I too am using Hostgator and W3 Total Cache, but it is breaking my site. But I will give the Wordfence plugin a try.
Hi Harleena,
I’m always looking for ways to speed up my blog. Google likes sites that load fast and of course so do my readers, so thanks for all those tips.
I use the W3 Total cache plugin and it’s improved my speed but from what you tell us MAXCDN is worth a look.
Personally I believe hosting on a non-shared server will make the most difference. There’s no competing for CPU and memory. It costs more but you have to look at the impact that speed is making in your business if any.
A blogger starting out won’t necessarily need paid plugins, but over time the more traffic your blog gets, the more graphics and interaction you have you may have to consider either using better plugins or going with non shared hosting.
Blessings,
Liz
Speed of a blog matters a lot in SEO. When Google spiders crawl a blog then speed of that blog takes into consideration for ranking that blog. As you have told about W3 cache plugin and cloudflare CDN service provided by many web hosting companies is really helpful in increasing the speed of a blog. These are free so used by most of the bloggers. For better speed up bloggers should go for premium plan for cloudflare. It a matter of concern to every blogger as we all know everyone wants speed. Google bots are also seeking for blogs with high speed. Thanks for sharing.
I found that images slow down one of my websites loading speed and some JS from a plugin that taking care of my banner from bar(left corner) then I figure a way to get rid of that plugin and integrate the banner to my template directly. Problem solved, loading speed faster. CO0oL!
Hi Harleena,
Indeed, website speed considered by Google’s as a factor in determining the quality of our website. Honestly, this is my first time to hear all the tools and plugins that you mentioned in the article. So, I’ve never used it.
Actually, I have not thought too much about the speed of my website, since I have not had a problem with it. And you know, my homepage is not too crowded, if I compare it to your homepage. Your homepage does have a lot of images, but it’s all the good article 🙂
Thanks for sharing this with us, Harleena.
Website speed is important and we must aware about that, right? 🙂
Nanda
Hi Nanda,
You’re right, website speed is an important factor for people who browse the site as well as the search engines.
I checked your site on Pingdom and its under 3 sec and that is good. But I’m sure you’re reduce the load time even more, but that’s all up to you.
Of course, my home page is very heavy, but that is not the only criteria for the speed of a site. The HTTP requests also matter, and in that case you’ve as many as my site does.
I’m glad you like the post and I hope it helps. Thanks for stopping by and sharing your views. 🙂
Hi Harleena,
Thank you for checking out my site. I just found out that the speed of my site in under 3 seconds. Thanks for that.
Yes, you’re right, maybe later I will accelerate my site speed, but not now. If I have a problem in order to accelerate my website speed, maybe I can ask you, do you?
Thanks for your reply and have a nice weekend.
Hi Harleena!
First time to your site. I love this article!
I used WP SUperCache with Hostgator and saw no difference, so I deleted it and figured there was nothing more I could do. I am super-excited to try W3TC! Going to do it right now!
THANK YOU!
Hi Ando and welcome to my blog!
Glad you like the post.
Let me know if W3TC works for you. Else you can try Wordfence Falcon too. However, please know that what works for me may or may not work for you too. But there’s no harm trying to know what works for you, right?
Thanks for stopping by and have a great week ahead! 🙂
Wow, this is great info Harleena! I didn’t even know about the capability in Google Analytics.
Thanks for the info and pictures to illustrate. The technical part of having a site can be so challenging sometimes.
~Lea
Hi Lea,
Yes, you can see the speed analysis under Behavior > Site Speed in Google Analytics. Actually, that is the speed test by Google PageSpeed.
I’m glad you like the post. You’re right, sometimes managing a site can be too overwhelming due to the technical aspects. Site speed issue is one of them.
Thanks for stopping by and have a great day ahead! 🙂
Hi Harleena Singh,
Thank you for this guide, Very informative and detailed article on website speed with understandable format. You have posted step by step to increase speed of a blog which is really appropriated.
Thanks for sharing this informative guide.
Hi Srimanta,
Glad you like the post.
I did try to make it an easy to understand and self-explanatory post.
Thanks for stopping by. 🙂
Awesome post, Harleena 🙂
What I like about this post is that you went into great detail explaining what you did; most bloggers (when talking about increasing site speed) don’t do that.
They just suggest the readers to try different plugins.
So, thank you for sharing this 🙂
I have had so many ‘bad’ experiences with both Cloudflare and Total cache, I doubt that I will ever try them again.
I did try Total cache’s minify option a few months back. I adjusted the settings and told Total cache to combine all the CSS in my site and optimize them.
It did improve the speed largely. But, it came at a cost – design. The plugin took my theme framework into account and combined everything (Which was bad for the design…many of the modifications I made to the theme framework didn’t last).
Note: Don’t ask me to explain it…I still don’t know the technical aspects of it. All I know id that it did mess up my design.
As for Cloud flare, my most recent experience resulted in downtime (so, I probably won’t try them again).
Okay, maybe I will. Despite my past experiences, I gave these plugins..So many folks are saying good things about these plugins. So, I just hope that it might work for once. Hey, we have to try, right? 😀
I missed the WordFence update…I will definitely give it a try and see how it goes 🙂 Thank you for the awesome tips, Harleena!
Appreciate it 🙂
Oh, I am sure someone might have mentioned this, but I also like to use P3 Performance plugin to monitor the performance of my plugins and see which ones affect site speed (the most).
It’s WordPress, so if there is a plugin for one specific task…chances are that there are other(lighter) plugins that do the same thing.
Hi Jeevan,
I’m glad you like the post.
I wanted this to be a hands-on tutorial and a step-by-step guidance post that can help even the novice and non-techie like me to understand the entire process.
Yes, not all have good experiences with W3TC and CloudFlare, and maybe I’m a bit lucky that this combination works best for me.
I guess you should try to follow the process that I did to let W3TC take care of the JS and CSS files. Probably things may not go bad if you leave out the main CSS file and optimize the rest of them. But I’m no expert so can’t say that with surety.
There are so many factors that cause a plugin to not perform in the way it should. Sometimes, it could be a plugin conflict that is causing the problem and we never get to know that. Yes, I think you should try them out one more time, and probably take some expert help too, if you can.
Do let me know if Wordfence Falcon works for you.
Thanks for visiting and sharing your awesome thoughts and experiences. Have a great week ahead! 🙂
Harleena you are actually serving the humanity by sharing such kind of detailed articles. Great work indeed. Pingdom and Google pagespeed both are good for taking help to maintain our website speed.
Hi Ayesha and welcome to my blog!
Thanks for the appreciation and the kind words. I’m glad you like the post. Definitely, Pingdom and Google PageSpeed are the best site performance testers.
Thanks for visiting and hope to see you around. 🙂
Hi Harleena,
Previously I am not use any plugins for the cache. But after read this post I added MaxCDN to my both blog and it’s quite working well with the Pageload time. Thanks Harleena 🙂
Hi Bhavesh and welcome to my blog!
It’s good to know that my post could help you increase your site speed. I’m glad that MaxCDN works well with your blogs.
Thanks for visiting and hope to see you around. 🙂
Hi Harleena,
Oh, so you’ve been experimenting with page speed and performance of your blog! That’s good to hear! One must keep a watch on page speed and performance related aspects because, as you said, it is a part of Google’s SERP algorithm.
From analysis you shared, I must admit that the performance of your blog has undergone an amazing transformation. Tools like MAX CDN and W3 Total Cache have truly rocked for you!
In my case, I’ve been using CloudFlare and WP Super Cache. I used to use W3 Total Cache, but it used to break my blog often. That’s why I started using WP Super Cache.
Also, I’ve been using couple of plugins like Autoptimize and WP Smush it to enhance the performance of my blogs.
Well, WordFence and their caching system is all new for me. I’ve never given it a try. And from your article, it seems that it is a handy plugin. Will sure give it a try!
Arun
Hi Arun and welcome to my blog!
Yes, I’ve been experimenting and it really worked well with good results. 🙂
Of course, site speed is a part of SEO and an important ranking factor. I may be bit lucky because W3TC and CloudFlare don’t work well for all, but for me this combination has been really rocking, as you say!
I can suggest one more plugin, that is WP Optimize to optimize your site database. You can even add a lazy loader and see the difference.
I think there’s no harm trying Wordfence Falcon. Do let me know how has your experience been with the experiments.
Thanks for visiting and commenting. Have a great week ahead! 🙂
Hi Harleena,
That’s a very thorough post, great job.
Well, Ashvini cleaned up my blog for me several weeks ago and we’re still tweaking it. He did load up WP3 Total Cache but he worked on some other things a few weeks ago and deactivated it while those changes were taking place. I believe he said he’s going to reactivate it this weekend and make sure everything is okay.
Overall though my speed has definitely improved. I’m sure it will be even better after he reinstalls that plugin.
Although some of these cloud services have been recommended I’ve been told that they aren’t required really unless you have like an ecommerce site where you have a heck of a lot of traffic hitting it constantly. I’ve used CloudFlare in the past and didn’t like it at all, it just acted really weird so one bad experience was enough for me.
Of course I’m sure it can always improve but I’m going to let Ashvini handle that for me. He’s the man for that kind of stuff.
Now you’re probably not going to find this very humorous but when I brought up your blog it took forever to load. So much so that I did something else while I was waiting on it. I guess it could always be my internet connection but it’s after 10:00 pm at night, I only have one browser open and only two tabs so I’m really thinking it’s not me. Everything else has loaded rather quickly. That’s the whole thing about load time. It always varies no matter what you do.
Thank you Harleena for this post and awesome job.
~Adrienne
Hi Adrienne,
I’m so glad you like the post!
I’m sure Ashvini is at the job and doing a great one too! The thing with W3TC is that it doesn’t work well with all themes and web hosts. As from the feedback from other comments, I can say that many are looking forward to the performance reports of Wordfence Falcon to get rid of W3TC.
I just checked your site and it gives a decent load time of 1.73 sec on Pingdom and I’m sure you can reduce it way further down if you say you aren’t using W3TC yet on it. You may even re-consider using Tynt script, if you’re not making much use of it, as that might help you increase the blog speed.
I guess our experiences depend on the theme and web host that we use, besides the other plugins on board. The combination of W3TC and CloudFlare has really worked wonders for me.
Of course, when you’ve Ashvini then you need no worry about anything. As for my blog speed, probably when you’re trying to access it, I might’ve been working on the speed aspect, as it was morning time my end. You can use it now and let me know if you still experience like you mentioned here. Also, sometimes the web host play the spoilsport and delay the connection.
Yes, the site speed varies from place to place and also depends on your computer and browser configuration etc.
Once again, thanks for appreciating this post, it means a lot coming from you. Thanks for visiting and sharing your thoughts and experiences. Have a great week ahead! 🙂
Thank you – I really needed this right now. My site is slow and my web guy has done certain things to help it, but it hasn’t really improved. So I am going to give your tutorial a try! Pinning this so I can come back to it, because I have a feeling this is going to be a major project. One thing I am wondering is should my photos be hosted on my own site or should I be pulling them from another site? I wonder how much that affects speed.
Hi Michelle,
I’m glad you like the post. I’d certainly like to know if it really helped you make your site fast.
This project should take you more than an hour, at the maximum, I guess. But it’ll be worth it!
As for the photos and all, I use a CDN – in fact, two CDNs; one is the free one, CloudFlare, and the other a paid one, MaxCDN. Now, they both do the magic for me. However, if you can manage to deliver your photos from a separate domain or a cookieless domain, as the techie call it, than it can help you.
However, I’m sure if you use the process as I suggested, you may not need to do that. I just checked your site, and I can see that you need to resize the image FrameSample4.jpg, which will help you, besides sorting out some custom-css. You can even use WP Smushit to optimize the images if you haven’t been doing so. I hope this helps.
Thanks for visiting and sharing your thoughts and expeirences. 🙂
Hi Harleena,
Wow, this was very helpful. I didn’t know about Wordfence Falcon but I just enabled it at The Wonder of Tech and was able to increase the speed of my blog. Yea!
I can now get rid of W3 Total Cache, which was great, but one fewer plugin is even better.
Thanks for this detailed explanation, Harleena!
Hi Carolyn,
I’m glad you find the post helpful.
Wow, it’s good to know that Falcon helped increase the speed of your blog. I just checked your blog speed on Pingdom and it becomes well under 1 sec at 893ms! More surprisingly, I find that the number of requests and file size it too low, which is very good, and I’m sure you can reduce your site load time even more. See, I can talk technical too! 😉
You may get rid of W3TC, however, it may be helpful in some ways that Falcon can’t, and that is to move your JS files to footer, unless you use some codes to do that. Kumar uses the codes as he mentioned in his comment.
I’m happy that you could make your blog even faster. Thanks for visiting and sharing your wonderful experiences. Have a great week ahead! 🙂
Thanks for checking on my site, Harleena. Yes, I can’t use both W3TC and Wordfence Falcon but Falcon seemed to make it faster and that’s one fewer plugin I’ll be using.
Although I’m a big fan of tech, I’m not a coder. 🙂
Hi Mam,
A detailed post about increase the page speed of a blog. Came up with different post. Am using w3cache plugin for my blog. It’s better when compare to others. I got some info. from this post. Thanks for sharing this mam.
Hi Nirmal,
I’m glad you like the post and find it helpful.
It’s good to know that you too use W3TC and find it better than others.
Thanks for stopping by and commenting. 🙂
Hello Harleena Ma’m
This is a very well written tutorial! W3 Total Cache is a one awesome plugin i am using on one of my blogs on wordpress. i can see a noticable difference in the load speed of the blog. Also i would suggest a awesome plugin, “Lazy Load” which loads images in our current browser screen. when visitor will scroll down it will automatically load image resulting in fast loading of the blog. Thank you for such a great article ma’am!
Hi Swaraj,
I’m glad you like this post. Yes, W3TC works great and it’s good to hear that it works well for you too. Oh yes, lazy load plugin help too, and there are many different kinds of them. I too have suggested one in this post.
Thanks for stopping by and sharing our views and experiences. 🙂
Great results you’re getting from using W3 Total Cache Harleena.
I just tested W3 Total Cache and WordFence Falcon on my site today.
Unfortunately, neither of them give me as good a result as using WP Super Cache so I’ve gone back to that.
WP Super Cache with Cloudflare enabled makes my site load a full second faster than using either W3 Total Cache or WordFence Falcon.
I know that it can all depend on a number of things though so it’s worth testing these things to see which one works best for an individual.
Hi Tim and good to see you after a long time!
Yes, I guess I’m lucky that W3TC and CloudFlare combination is working great for me. I guess it all depends on the theme and the web host you use, isn’t it?
Hostgator too suggests WP Super Cache, though its a different thing that I don’t use it even after being on Hostgator. But its good to know that it works for you!
That’s right, one has to test and try to find what fits and suits as there’s no one fixed solution for all.
Thanks for visiting and sharing your views and experiences. Have a great week ahead! 🙂
Excellent and detailed guide. Well, W3 total cache is a great wordpress cache plugin. And cloudflare and MAXCDN are the most useful cloud services to improve the loading time of the site to a great extent. Thanks for sharing !
Hi Nizam and welcome to my blog!
Yes, W3TC has been very helpful and CloudFlare too, and I’ve been using both for the last one year. I started using MaxCDN about 6 months back and found it to reduce the speed more and enhance the user experience of good browsing.
Thanks for visiting and hope to see you around! 🙂
Hi Queen,
I would say good website speed helps you keep your visitors, when you website speed is poor, not every visitor has enough time to spare while waiting for your blog to load. I like the indepth analysis you have made and also how you showed result of each work you have done to increase your blog speed. I use cloudflare and w3tc in my wp blogs and they have helped. I havent tested maxcdn before but i think i would someday.Well analysed i must sayRegards~Bob
Hi Bob,
You’re absolutely right about the relation between speed and your blog traffic and their engagement. I’m glad you like the post and the way things were explained in it.
I’m sure W3TC and CloudFlare do the job for you so you should be happy with that.
Thanks for visiting and sharing your views. Have a great week ahead! 🙂
Hi Harleena
Thanks for sharing this great information about making website load faster. many of us use caching plugin to make website faster and CDN services like MaxCDN, Cloudflare or others like {Cloudinary.com is an end-to-end image management solution for your Web which makes your image uploading faster and edit on the go.} so this make pics load faster on website.
As i find on your post you have tested all plugins and result shows in image. As we know MaxCDN is not free and cost a lot but Cloudflare is good advice but sometimes it makes website unstable but that we easily manage like when making any new update we have to put this service in development mode and again active it.
I am hosting with Vexxhost Cloudsites and as advantage you will get CloudFlare Business – Railgun™ web optimization features for free ($200 per month)Full info: http://www.cloudflare.com/railgun
This will make boom and your website load much faster than before with combination of MaxCDN, W3 Total cache & CloudFlare.
again thanks for your informative post.
Hi Amit and it’s good to see you here at my blog!
Yes, there are many options to use to make your blog fast. I never heard of Cloudinary, so thanks for that informaiton and I’ll surely check it out.
I’ve been using CloudFlare for last one year, and it’s been a smooth ride. Yes, its good to switch on and off the development mode from the W3TC dashboard itself.
Thanks for letting us know about your host and it sounds like offering great features.
I just checked your site on Pingdom and it is slightly over 2 sec so that’s good but I do see too many requests and the file size even beats mine. Just thought to let you know if this information helps you.
Thanks for visiting and hope to see you around. Have a great week ahead! 🙂
That’s Why You are one of my Favourite blogger. I saw many bloggers who just recommend various WordPress plugins to increase website speed but you not only suggest the best one out there but also describe how to use the plugin for better performance. Thank you ma’am.
Hi Tejwinder,
Thanks for the appreciation and I’m glad you like the post.
I thought it was necessary to demonstrate a step-by-step process for those who’re new to this concept.
Thanks for visiting and commenting. 🙂
Hi mam,
Really bang on target.website speed really matter lot in SEO. So this is very useful tutorial regarding increasing website speed. thank you for sharing.
Hi Sameer and welcome to my blog!
Yes speed is a big SEO factor. I’m glad you like this post.
Thanks for visiting and see you around. 🙂
Hi Harleena,
Site speed, always matter for readers. More speed = more user engagement.
You can also use WPengine it also has a great choice of increasing website speed.
Hi Nikhil,
Yes, you’re right, speed matters and helps in creating more engagement.
Of course those who can afford WPengine should use it, and it definitely provides better services.
Thanks for visiting and sharing your view. 🙂
Eye Opener Herleena, thanks for this, and i must really say that you took your time compelling this articles, thanks a lot for this. i really love it.. Going to install the free plugins for now, though my blog is already running on w3tc
Hi Isaiah,
I’m glad you find this article helpful and that’s worth the effort put in creating it.
Do let me know how your blog performs after implementing the plugins. Thanks for visiting and sharing your views. 🙂
Hi Isaiah,
I’m glad you find this article helpful and that’s worth the effort put in creating it.
Do let me know how your blog performs after implementing the plugins. Thanks for visiting and sharing your views. 🙂
Hi, Harleena Mam
Once again a new tutorial . Nice to see this here . it is great and helpful article because i started my blog before 25 days ago. and thinking to migrate on WordPress . So, this tutorial will be help me to increase page loading speed and etc . and your blog aha-now is full field with too much huge pages but page loading speed is good
Thanks for reveal your secret .
Hi Siddharth,
I’m glad you find this post or tutorial helpful. Yes, the options I mentioned in the post help me keep my blog fast in spite of using heavy stuff on my blog pages.
I’m sure you can replicate the entire process at your end when you migrate to WordPress.
Thanks for visiting and sharing your thoughts. 🙂
Hello Harleena,
Wow!!! You did all this tests for your blog? That must have taken you some time. It is good that your husband was there to do the techie parts, if not i wonder… lol 🙂
In case you wanna know, your blog speed is okay and moving well at my end
I don’t use maxCDN because i am satisfied with cloudflare, w3tc and some little hand codding for the compression of my heavy files. my site is not on the fast side, but i am sure it is okay.
and for my images, I am using photoshop for the first compression, then after uploading it to my blog, i use yahoo’s own smush it to make the image more lighter. These steps have also been helping my blog speed.
Thanks for this awesome tips, do have a good week ahead…
Hi Babanature,
Yes, these tests took time, and in fact, you can check out the time on each Pingdom image that I’ve put there! Of course, I wouldn’t be able to put up this post without his help and nor understand the concepts. 🙂
It’s good to know that you’re able to browse my blog with ease at your end. I just checked your site, and it’s just about 2 sec on Pingdom, so that’s good, but I’m sure you can easily better the speed more.
I agree with you that W3TC and CloudFlare combined can do the work for you, and that too for free. I think you’re doing just the right things with your images too, but then who’d not know it better than you!
Thanks for visiting and sharing your views and experiences. Have a great week ahead! 🙂
Hi Harleena!
I think you gave a really good explanation of this, and I definitely understand how important it is…but it is giving me a serious headache!!! I do have Wordfence and I saw their Falcon as the easiest solution but it didn’t change much and didn’t improve my speed much either. Ugh. When I have the time to come back and go through everything you recommend I might take it on–but now for now I think I’ll reread my latest blog post about relieving stress and anxiety! Thanks for your thoughts though….I’ll let you know if I take the challenge! ~Kathy
Hi Kathy,
I’m sorry if this post gave you a headache, but if you found it explanatory, then it should make things easy for you. Please do not be stressed about the speed, there are a combination of things that work so probably there’s something else causing the problem, else Wordfence Falcon really reduces the load time.
I think you can go step by step as I did mention in the post to see what’s working and what’s not. Presently I find your site under 4 seconds on Pingdom, so that’s good, but your page size is too big, so probably you might want to reduce that. You may want to reduce images using WP Smushit and optimize the database by WP Optimize, if you aren’t using them.
Do let me know if you need any help. Thanks for visiting and sharing your thoughts. Have a great week ahead! 🙂
Hi Harleena….Thank you for your sweet reply. I had a couple of issues pop up on my site after enabling Falcon that sort of freaked me out! :-O I was attempting to change my social sharing plugins and my entire site came back with a 500 error! That had never happened to me before. I assumed it was the plugin and after help from my host I got it deleted off my site and everything returned to normal. But when I tried to download another plugin I got the same 500 error. While they didn’t seem anything connected I’m not taking any chances so I disabled Falcon and don’t plan to enable it again. Not sure if it didn’t like my theme or just me personally!!!! But I am going to try your suggestions to SMUSH my photos (I know some of them are pretty big) and also optimize (which I’ve never done before). Also, right now I have 10 prior posts on my front page (just the intro part) but maybe that makes it load slow too? What do you think? Anyway, I’m going to download the SMUSH and optimize plugins and see if that helps. Thanks again for your kind reply ~Kathy
Hi Kathy,
I’m sorry that Falcon didn’t work for you. Obviously there must be some conflict somewhere, and you can let their support know about the problem, and I’m sure they’ll help you out.
I’m sure you won’t have any problems with Wp Smushit and WP Optimize. Do let me know how they work out. I don’t think have 10 post snippets or more is going to have a drastic impact on your site speed. I guess your Pinterest button is taking time too load too. If you can, try Smushing your site pics using the “Bulk” option and remove the Pinterest button, and then check your site speed. You can then put back the Pinterest button, and it’ll be easy if that is managed through a plugin.
I hope this helps. Take care! 🙂
Hi Harleena….hahahahaha! Okay now it is just playing with me! (and not in a good way.) I installed both the image smusher and the optimizer and my results came back worse!!!
The google analyzer says I need to do the compression thing…maybe sometime this week when I’m feeling brave and very mellow I will try your recommendations.
And I don’t understand what you mean by the pinterest button. I have a social sharing plugin that has them all but not just the pinterest….do you think I should disable the pinterest counter? Is something showing up that means that is taking a lot of time to load and not the entire plugin?
Anyway, you are so lovely and kind to be helping me with all this!
~Kathy
Hi Harleena,
Initially, looking at the title, I was intrigued to get inside the post and find out what is that one thing I could pickup from this post because I knew you wouldn’t write it if you didn’t do something really geeky 🙂 having known how many times we have had back and forth on this topic!
Well, I am glad to see your 91/100 rating on Pingdom and excited to see that I have a few things to explore in my case too now 🙂
The page size of my blog is also about 1.3 MB and I’m a image heavy person as well. So, I am definitely looking to find better ways to reduce one more milliseconds of load time.
I have W3TotalCache but I do no use their minification function since Cloudflare does that job already. That means, if WordFence’s caching can give me a bit if uplift, I wouldn’t lose much in getting rid of W3TC while Incould always add another way to implement MAXCDN anyway 🙂
So, I think I am going to try some of these things and explore if it can help me from where I am now. The main goal for me is to reduce number if HTTP requests which I contribute to W3TC.
I will let you know how mine goes once I test these things a little at my end 🙂
Regards,
Kumar
Hi Kumar,
So, what was that one thing you picked up from this post? I’m not geeky at all and neither is my husband, but he’s more technical than me and helped me understand the concepts better.
I remember our conversation at your site and I think it was your suggestion that made me try to sort out the problem at my end and stop blaming the CDN. And that’s what happened, we found the culprit and those were the JS files in the above-the-fold area. And W3TC was quite handy in removing them.
I just checked your site on Pingdom and it’s a good score of 766ms! Till before I wrote this post, I too used CloudFlare’s minification, but reading their FAQs, I got ot know that they do not move those files to the footer. But W3TC does it. So I disabled minification on CloudFlare and enabled on W3TC, and that one move made a big difference.
You cannot use MaxCDN without using the plugin that I mentioned, CDN Linker, if you plan to use Wordfence Falcon. I did’ve a conversation with Mark, the co-founder of Wordfence, and he assures of more rich features and upgrades on Falcon coming soon, so probably that will solve more of your problems soon.
Do let me know how things go with you using the Falcon. Thanks for visiting and sharing your thoughts and experiences. Do have a great week ahead! 🙂
I picked up many things (For example – how Cloudflare doesn’t move files into footer and then about Falcon).
For the same reasons (Falcon being just new kid on the block), I didn’t want to invest time in it yet. However, regarding W3TC minification, I am happy for you that it worked out well, in my case (it could be my theme), it breaks my theme’s CSS. So, I rely on CloudFlare for that as the last resort.
Now, speaking of moving those files into footer, I did move them by editing the theme code 🙂 See, this is the benefit of being in IT! LOL!
Anyways, I only have a couple of “wp-include” related jquery files still not in the footer and I am going to leave them there because I am not in mood to play with the WordPress core files yet. And then there is media.net javascripts which I am keeping for now. I may remove them altogether in future as I am planning.
Anyways, for now, Falcon is something I am going to keep an eye on. And then, for other things, I am going to rely on “good old ways” to get my hands dirty when a piece of code starts to give some problem 🙂
But I tell you, those who do not have complexities with their themes (which I have), can dramatically improve their performance using the simple configurations you shared. A great post, indeed!
Regards,
Kumar
I’m happy to know that there were things in my post which even a techie like you can pick! Of course, you’ve a great advantage as an IT person and you can easily play around with the codes. People like us are limited and restricted to using plugins.
I think you’re right and you can wait on before experimenting with Falcon. I also understand that what works for me might not work for you as it all depends on the themes that we use.
It’s good to know that you’ve more scope of reducing the site speed. I guess I’ve been lucky to have a theme that does not break with W3TC and CloudFlare too runs smooth for me.
Once again, I’m happy that you like the post, and that means a lot to me! 🙂
Hi Harleena
Okay my head is still spinning!
I had a few years back checked the stats on my site, can’t remember with what site, but it wasn’t what you suggested. I knew they were not happy with all the graphics with my site design…but I like it and I am keeping it. So my percentage is not so great. Funny when I put the falcon wordfence on it gave me an error on one of the site checkers for the mobile and one for the desktop. So I took that off. Then I decided the big issue was speed, at least that is what you are saying and without anything my speed is 4.03 and 4.43. I am happy with that. One thing they also said in the results was that they didn’t like me sizing my images on my post. I guess that means I have to bring them in at the size I want, which is a bit of a pain. But considering I have no other speeding up sources I guess my load time is pretty good. Didn’t understand they didn’t like things with “no expiration” date. This techie stuff is really confusing. I would probably jump all into the suggestions if I had my 2 sites that were expiring this month…but unfortunately they just ended a few days ago. Kind of scared to practice on my only site but I am delighted with all the curves and colors on Artisteer that I am loading as fast as I am.
Thanks for the detailed information and it did give me a chance to check out my site speed.
Mary
Hi Mary,
I’m sorry if I couldn’t make this post easy enough for you, though I tried to be as simple and short as well. May be it got all confusing for you because of the multiple speed tests that I featured there. May be you can just ignore that stuff and just note the plugins and services I used, and try if they do any good to you.
Of course, you should keep whatever your like on your site. It all depends on your preference and priorities, and you can do whatever makes you happy. I had a conversation with Mark, the co-founder of Wordfence, and he said they’ll be coming up with many new features and upgrades on Falcon, so may be things might work for you then.
If you’ve a speed of around 4 seconds, I think you’re quite okay even with the graphics and all that you’ve. Yes, the re-sizing that is done through a program takes more time, and that is why it is suggested that you first resize the image offline through a software and then upload it. Yes, that takes time and effort and is a pain.
Perhaps you can try WP Smushit to optimize the images and WP Optimize to optimize the databases. These would help make the file size small. The “no expiration” thing is automatically taken care of when you use W3Total Cache. But some people have problems using W3TC, so you need to be careful.
I agree that the techie things are confusing and bit straining, and actually you don’t even have to read those test suggestions and instead just try using those plugin and services.
But I’m glad your site is running good as you mention and that is all that matters. Actually when I tested your site on Pingdom, its under 3 sec, so you’ve more reasons to be happy! 🙂
Thanks for visiting and sharing your thoughts and experiences. 🙂
It is so sweet that you have your husband to help you out! I’m more technical than my husband and from the looks of it, even less than you! I know I need to do something about my photos to get them better. I read an awesome article by Molly Green about making your photos. I bookmarked it and will go back to that and THIS one when I have the energy, because it is very valuable! Great resource for us. Thanks!
Hi Jodi,
I couldn’t have done this particular post without the help of my husband. I’m not much technical at all, so we’ve an opposite case here!
All I know is that you can use Adobe Photoshop to do the photos, and I’m fortunate that I’d taken a course to learn operate this software many years ago. But if you want to optimize your blog photos and make them lighter, then you should use the WordPress plugin WP Smushit.
I’m glad you find this post as a valuable resource. I hope it helps you in making your site fast.
Thanks for visiting and sharing your views. Do have a great week ahead! 🙂
Hi Harleena,
Wow…this was fun, even though it sounded geeky! I tested my site and on Pingdom I’m 90/100 I’d say that was pretty good! I was so excited I just had to tweet that.
Before I had my new blog I was very slow. It was so important to me how fast my blog could show up on mobile. There was a long list of problems and most of it had to do with my old Theme.
Thank goodness I had Kumar do the entire blog for me with his company Krishna World Wide. He knew how important speed was to me because of mobile and bounce rates. He checked it all out for me and said I was fine.
I love this post because it gave me the opportunity to check it out via the links you have given. It all works fine now.
If you had written this post a few months ago, I would have to make the choice of putting the plug ins you mentioned above in.
Speed is so important. Thanks for all this information you have shared.
-Donna
Hi Donna,
I tried to keep it simple and not make it geeky, but even if I tried to do so, I can’t because I’m not geeky at all! Lol.
Wow, that’s a pretty good score on Pingdom and I’m sure Kumar has done really a good job on your blog. It’s good that you changed your blog theme and that things are working better for you now.
Sure, you can check out your blog speed on those links as they’re the best. It’s good that I wrote this post a bit late because you got a better deal there now in form of Kumar, isn’t it?
Seriously, speed is a necessity and we can’t ignore that fact anymore.
Thanks for visiting and sharing your thoughts and experiences. Do have a great day ahead! 🙂
This is a very good article. Better than lots of many blogs I have read about speeding your site. We are all concerned about speed and how important that is in the eyes of Google.
Your site loading in less than a second is a great achievement, well done for doing it.
I have not tested WordFence’s solutions but am going to as I do have that on my blog. How difficult or easy was it to set up W3TC, CloudFlare, and MaxCDN?
Also, I set the JS minify settings according to your instructions. I don’t understand that “JS file management section”. What do you need to enter in the sections? Do you mean the file/path in the results that is supposed to be making it slow? But as far as I understand, they are the ones you are talking about and that’s what’s I’ve done.
You talk about the falcon WordFence engine, so which one are you using, the W3TC or WordFence?
Hi Shalu,
I’m glad you like the post and thanks for the compliment as well!
Oh yes, speed is very important and this is something that we need to check from time to time, so you should always have those website speed testing sites in hand.
Well that is what Pingdom and GTmetrix tell me, but whether it really does or not at your end, is something you can tell me.
Are you asking how difficult was it to setup Wordfence’s falcon or the other things – W3TC is a WordPress plugin, so not difficult at all to setup. CloudFlare did take some time as you need to prepare the DNS entry there, and MaxCDN also took some time but they have a great support team that will guide you throughout.
Yes, that’s what I’m talking about. Prior to working on the JS file management, you need to check your site speed on Google PageSpeed and note the render-blocking JavaScripts you have. As I can see, on ShaluSharma site, you’ve 5 such JS.
Copy the entire URL from the PageSpeed result page, complete it by filling in the middle missing part, and paste it in one of the “File URI” fields. Before that, select your active theme. Once you’ve copy pasted all 5 JS, click on “save all settings”. That’s it, it’s done.
I did use Wordfence Falcon engine for testing purposes, but reverted to W3TC as Falcon does not presently have support for CDN and minify features.
Thanks for visiting and sharing your views. 🙂
Love the way you explain the web speed Harleena and how to make it better. Many of the guys when they explain it get so technical that I have trouble understanding it. It is like getting lost in a sand storm. You don’t know what direction to take next.
However I have a WP site and have a technical guy (Andrew Rondeau) that does all my tech stuff for me. Thank heaven or I would most likely be dead in the water most of the time.
I have to hand it to you for taking the learning curve and understanding it to use it. And then sharing it with us all.
We can always use the help. I shall see what my speed is to see if it can be better. Thanks again and have a wonderful week.
Debbie
Hi Debbie,
I’m happy that you like the post. I tried to keep it simple, but had to use a bit of technical jargon unwillingly. Yes, I understand what you mean because I too can’t digest too technical aspects and in such cases hand over the matter to my hubby! 🙂
It’s great that you’ve somebody to help you maintain your site. Sometimes, it really becomes too much handling all the affairs at the blog and it becomes all the more difficult when you’re not a techie person.
I guess this is something that blogging does to us – pushes us to learn something new every day, every time, isn’t it?
I wish you a healthy and fast blog! 🙂 Thanks for visiting and sharing your views, I appreciate it. Have a great rest of the week ahead!
Really a nice and in-depth post [good case study]
The best part I liked, you shared statistics after every change.
Thanks, I would try BJ Lazy Load and check if it does some betterment (I’m already using lazy load plugin for images.)
Thanks for guidance. 🙂
Hi Paramveer,
Glad you like the post. Yes, you can call it a case study.
I’d say this is a scientific case study as I wanted to show the proof at every stage, because it’s seriously real!
You can try BJ Lazy load, and I’d tell you that I’ve not enabled the option to apply settings to images there. Doing so it loads the images very late and slow, which gives a feeling that the site is too slow. Otherwise, I’m using all its other options and it works well.
Thanks for visiting and sharing your views. 🙂
Hi Harleena,
Yesterday, I checked my blog’s load speed and noticed it has increased over time. One of the obvious reasons has been an increase in plugins and images. I however have a strategy to work on it and bring the speed to as fast as below 2seconds 😉 I intend to hook it up to a reliable CDN network. This move will surely positively affect my search engine ranking
Neil’s quicksprout.com is an excellent speed tool. Have you tried that too?
Hi Enstine,
I guess the blog too needs servicing frequently just like your vehicle. It’s good to know that you’ve a strategy to make your blog fast, and may be you’ll discuss that with us someday! 🙂
I like MaxCDN because they’ve very good support – they answer the queries very fast and you usually don’t have problems with a CDN. I’m sorry I can’t give you my affiliate link because I haven’t got it ready yet. 😉
Definitely, speed does improves rankings, that’s what I’ve heard, and may be I’ll experience soon too as my blog is fast now!
I did try the tool at Neil’s place, but that was long back, and I’ll go over and try again. Thanks for the reminder.
Thanks for visiting and sharing your thoughts and experiences. Have a great rest of the week. 🙂
Well-detailed tutorial Harleena.
I have always been testing my website speed since Day 1 on Pingdom and Google Page Speed. It’s still high and I have already applied some of the changes but I don’t think that JS and CSS minifier plugin works with WP Super Cache. In fact, I tested it and it totally broke down my site.
It works with W3 Total cache well. But some hosting does not allow W3 Total Cache plugins, so then we have to install the W3 Super Cache.
Neil Patel’s free SEO analyzing tool also works well for me and gives a nice roundup for the SEO changes to implement on the site.
But I see you say that you are hosting on Hostgator, so do they support W3 Total Cache? In my case, it did not. Besides, they also recommend to use WP Super Cache, and that’s the reason I am using it and hence am not able to use this minifier plugin.
Hi Mainak,
I’m glad you like the post, which you can call a tutorial, however, it’s just an acocunt of my expeirence. 🙂
Testing the speed of your website is a good habit, I’d say. I did use WP Super Cache once when Hostgator suggested that, but it didn’t have all the options. W3TC is far better and yes, Hostgator allows it.
There are some hosting like WP Engine, which I read somewhere, doesn’t allow any kind of caching plugin, as they say that providing a fast site is their job and caching plugins might make the site a bit fast but uses more resources and puts load on the server.
I did try Neil Patel’s SEo tool once long back, so I guess I need to go back there and check again. But checking it only makes sense if we’re going to seriously take the recommendations and put ourselves at work to resolve the issues.
Thanks for visiting and sharing your views. Have a great rest of the week ahead! 🙂
Harleena, one question – did you ever face any problems with site breaking down by using this combination of Hostgator hosting and W3 Total Cache plugin?
I’m asking this because I really want to change my caching plugin but am afraid that my blog may break down.
Mainak.
Not yet, Mainak. I did never face any such problems. The combination of Hostgator and W3TC is working fine. I did have some problems with some other plugins, as they started eating up much resources, and Hostgator suggested to switch to WP SuperCache. But that didn’t suit me and I reverted to W3TC and removed the other trouble causing plugins. Since then it has been a smooth ride.
Having said that, I think you should do what suits you and it’s no guaranty that if W3TC works with my blog, it will work fine with your blog too.
I do use google pagespeed to test my site’s loading page and I believe this is the best tool and far better than pingdom and others.As it describe everything with it’s solution so perfectly.
Hi Debarpan,
Google PageSpeed is definitely a good site performance testing tool. However, it has two drawbacks – it doesn’t give you the load times and a waterfall timeline. But it’s the solutions that are important to us, and we should work on those to make our blog load faster.
Thanks for visiting and sharing your views. 🙂